3.3.8. Input & Output Devices of Computer |
In general, I / O devices (input/output) to the computer responsible for the communication system for processing input information, such as a computer, to the outside world. Input data or signals that the system receives from any source, and output the processed data or signals that the system teaches a destination. In general computer input device commonly dedicate a mouse and keyboard, and monitor and printer output.
Input devices through one of the available connectors for connecting devices exchange information with necessary using the appropriate communication protocol. Connector with strictly defined signaling protocol forms INTERFACE. In most general purpose computer input device is a keyboard, although it serves the same purpose and any attachments and view the inserted card with a dedicated interface or a USB device. The sensor is connected to the A/D converter is also an input device and Bluetooth devices for wireless data exchange within approximately 10 m. Joystick is one of the input devices as a description of their mechanical position sends the computer in the form of some kind of data, while the mouse, if no additional options basically belongs to the aid regarding operating a computer. Pad or touch screen (touch pad) in the primary purpose is closest to the mouse, but with a special 'pen', this set of touch-sensitive sensor is able to recognize the complex electronics and delivering handwriting and computer characters.
Special-purpose computers, incorporated into the composition of some 'bots' or microcontroller used strictly dedicated input and mostly non-standard input devices. The camera and microphone are also included in the unusual input devices. The first set included computer image as one of the formats to convert images into binary code, and the electromechanical converter microphone sound into an electrical signal, and is still a computer device that delivers mostly ANALOG SIGNAL if it is not incorporated into some kind of digital wireless communications. Specific input device for converting images into binary bills SCANNER. Cards with integrated channel selector to select TV programs is also a kind of input device.
Output devices are indicators of the results of data processing in the computer and can be a simple indicator lamp (lit or unlit), the display of alphanumeric characters, like say 'roadshows advertising' by sequence showing some text, or a more complex indicator that is able to display text or image, or both in some of the selected mode. Device to display images and/or text commonly called MONITOR. Printer and plotters are also able to show the results of processing but on paper. Sound system, notwithstanding the fact whether the computer or amplifier receives analog or digital signals as a result of vibrations ANALOGUE speaker cones to comfortably listen to music.
For general computer and meant for common output device is MONITOR. On its screen will show all messages that the computer system by the user and results of program support. About how to display images on the screen ensures GPU (Graphics Processing Unit) that each given a more complex device due to aspiration than text-based content can be successfully treated and multimedia. Showing content that is presented on the screen the user can basically be done in two ways:
1.) Text modes - messages with alphanumeric character followed by one of code tables that the user chooses. Most often these are representations of characters in the matrix size: a.) 40 columns × 25 lines b.) 80 columns × 25 lines c.) 132 columns × 43 lines As this is a matrix (field) characters, it follows that all characters have the same height and width. 2.) Graphic modes - when the messages are displayed on the screen as an image contents of different textures. Common quality (number of picture elements height and width display) pictorial representations of the following modes of operation: a.) CGA; 320 × 200 d.) XGA; 1024 × 768 (IBM) b.) VGA; 640 × 480 e.) XGA; 1280 × 960 c.) SVGA; 800 × 600 f.) UXGA; 1600 × 1200 VGA - Video Graphics Array SVGA - Super Video Graphics Array XGA - Extended Graphics Adapter (64K colors titled IBM standard)
Almost explosive development of LCD and OLED technology for monitors and TVs imposed the following basic standards in terms of image display on the screen.
SD - EU: 720 × 576 (DVD standard)
SD - US: 720 × 480 (DVD standard)
HD : 1280 x 720 (HDTV standard)
HD-ready: 1366 x 768 (Laptop standard)
Full HD : 1920 x 1080 (First Generation of HD Monitors and TVs)
UHD-1 : 3840 × 2160 (Second Generation of Monitors and TVs)
4K UHD Devices
UHD-2 : 7680 × 4320 (Third Generation of Monitors and TVs)
8K UHD Devices
Fulldome: 8192 × 4320-8192 (Top-End modern projection)
8K theaters
UW : 10328 × 7760
10K Ultra Wide
The physical number of pixels (image elements) of a UHD device allows lower resolution image and video content to be displayed as more physical pixels are combined into a single larger pixel of the display and interpolation of the edges of the image to be more credible. We come to the terms NATIVE (physical) and WORKING (display) resolution. The graphics system takes care of the interpolation. Of course, different resolutions are available, as with very wide gaming monitors, but the meaning is the same.
Regardless of which mode works, the image on the monitor is set differently illuminated and colored dots. Graphic modes of operation are closely related to the physical properties of the monitor screen. The physical number of points along the width and height of the monitor screen defines his NATIVE RESOLUTION under the above may not be the same width and height. The ratio of the number of points along the above site gives RATIO DISPLAY (aspect ratio), which quite different today. The most common scale display (width : height) until recently was 4:3, and multimedia demands are more preferred ratio 16:9 or approximate it. If it was a monochrome display, one point size of about 0.2 mm is the basic element of the image display and the image created by its brightness control. In a monitor to display the color used three different points of primary colors which are each individually monitor brightness to mixing their colors got some other preferred colors. Point in the colors on the screen must be small enough to be around all three recognized as a unique environment - a single point of color, regardless of whether they are individually rounded in shape or another similar shape, and are called PIXEL - the basic element of the picture display on screen. Images (photos) stored as a binary content also consists of a set of elementary points and to make her easier to recognize the characteristics and then compared with the characteristics of the monitor screen, the computer technique it's dimensions are often expressed in pixels rather than in other units of measurement. Same goes for videos that are nothing more than a sequence of images.
Physical pixel DENSITY per unit length of the side screen defines RESOLUTION of monitor. In monochrome monitors and devices is expressed as the number of dots per unit length - DPI (Dots Per Inch), and with a color monitor (chromatic) used PPI (Pixels Per Inch). As it is a unique point of view, regardless of color, often for color monitors in the term DPI is used as a measure of the quality of the monitor screen. Picture of the physically smaller screen resolutions higher is more comfortable and better to watch than the same images on a larger screen, lower resolution. The term resolution is very important when choosing a mobile device (cell phone). The screens of the computer monitor, regardless of size, have generally similar resolution, about 250 PPI, suggesting that the native resolution is proportional to the physical size of the screen for the simple reason that usually there is no need to change the technology for the screen (density) depending on its size.
Of other technologies related to the display of IMAGES supplied to the control electronics GPU. They used to have a computer used exclusively for alpha-numeric display results according to ASCII code and display was only in TEXT MODE. The text was not an integral part of the picture, and if there was some kind of graphics is mainly used as a second layer display similar to the one when the transparent foil text and on the other some kind of graphics, then both two 'folded' give the impression that it is a single image.
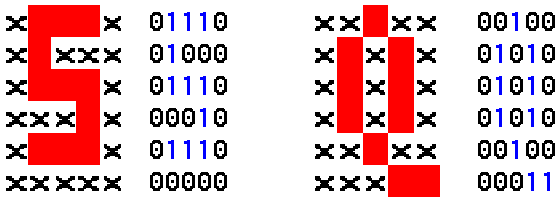
In TEXT MODE display for alphanumeric characters are entered as a binary matrix entries of each row of each character, for example, for characters '5' and 'Q' in a matrix of 5 × 7 elements as shown in Figure 3.3.27a.

|
|
| Figure* 3.3.27 Matrix and vector display of alphanumeric characters. ( + / - ) |
Group signs (graphemes) some of the code table is constructed in this way is called a BIT-MAP font. Text display multiple resolution and belong to different sizes matrix alphanumeric characters. This solution is almost deserted (DOS). Rather mimics (Emulation) text mode in one of the graphics modes (Windows). It further provides the ability to be used less wide of the mark for the letters as ' i ' or ' I ', but the biggest advantage is that the groups can be used graphemes - fonts are drawn on the basis of mathematical models for each of them you can get a very nice rounded forms and characters can be increased at will by changing the parameter. Such fonts are called VECTOR FONT. Comprehensive overview of small vector fonts is therefore only possible with high-resolution monitors that are able to display fine curves small fonts. And even large fonts, as shown in Figure 3.3.27b does not look so ugly as matrix :-). Anyway, we still use the cashier or bookkeeping applications that use matrix (BIT-MAP) in various font sizes, regardless of their 'beauty', especially for printing.
Certain types of computers, ZX Spectrum, that enabled the user can redefine the matrix shown in Figure 3.3.27 according to their own needs and thus get the icons or small graphic elements according to their own ideas of what is allowed to control simple animation with predefined control displaying the character on the screen, not just good but acceptable for the purposes of teaching, simulation of the movement of electrons through a PN junction for example.
To release the microprocessor business over the picture, it is worry this purpose designed graphics processors or accelerators like ATI, MATROX, nVIDIA and others. In PC systems are typically designed as a separate electronic card that is inserted into a slot, the motherboard, with its own graphics memory DRAM or VRAM type. VRAM (VideoRAM) is instantaneous, works on the principle similar to SRAM and is faster but more expensive. A possible solution is that the graphics processor uses the resources of working memory. In general, the task is to ensure the card GUI (Graphic User Interface) support appropriate program that is used. Software for image processing, games, and multimedia will require rapid and powerful graphic processors - GPU (Graphics Processing Unit) with their own memory resources among around 1 GB or more.
In GRAPHICS MODE all the images, so that the text is ultimately displayed on the monitor screen incorporated into the picture as an integral part of the entire image area. Regardless of the content in the human brain perceives it, it's essentially a picture. Apart from the above picture quality (modes), there are a whole range of similar, as SXGA (1280×1024), SXGA+ (1400×1050), QXGA (2048×1536), WXGA (1366×768), HDTV (1280×720 i 1920×1080) and still quite a lot, and said they have a relationship of width to height of 4:3 or 16:9. Widescreen monitors with larger sites relations are increasingly popular due to the effective presentation of multimedia content (movies).
The foregoing alphanumeric and graphic standards do not apply only to the screen resolution, but we include the number of colors per character or per pixel for each of the resolutions and ranges from two colors to over ten million colors. Of course not all of the color scale linearly represented, but are determined based on the number of bits to describe the color of each pixel and the character or amount of 2, 4, 8, 16, 256, high color (16 bits / 65356 / 64 K colors), true color (24 bits / 16 million colors) color and beyond. Number of used shades of colors is called COLOR DEPTH (bit depth). To view the different technologies developed monitors, but all use the principle of display device like TV in color (Figure 3.3.29), which is based on the additive mixing three primary colors Red (R), Green (G) and Blue (B) - RGB monitors, of course, with a much finer grid of TV.
In CRT for displaying images on a TV, a physical relationship is 4:3 screen pages, and image display used interlaced mode with 625 lines per image vertically for the European PAL (Phase Alternating Line - Peace At Last) and SECAM (SEquential Couleur Avec Memorie - System Essentially Contrary to the American Method) system and 525 lines per image vertically for the American NTSC (National Television Standards Committee - Never Twice the Same Color) system. Systems on the way in which images are not compatible, a great way to protect markets and elimination of reception of 'neighbors' in particular during the Cold War. That we can not use the entire image resolution provided the hardware features of the device, the corresponding visible image resolutions are 768×576 (ratio 5:4) for the PAL system and 720×480 (ratio 3:2) for the NTSC system. Upcoming HDTV in turn provides two standard resolutions, HD720 resolution of 1280×720 (ratio 16:9) and HD1080 resolution of 1920×1080 (ratio 16:9), by the concept of a closer view cinema screen. Specification named HD1080 is also called FULL HDTV. So the number of pixels, their shape and size are not the same, nor the operation of electronic circuits for the same physical size of the monitor screen. Clearly this creates difficulties when converting video content from one system to another, but it is a good solution for the protection of the market.
Example X
Standard and wide (wide) resolution monitor and relationship page screen and (aspect ratio).
Computer systems generally dedicate that use CRT monitors with the physical side ratio 4:3 screen, but the physical pixel CRT monitors larger than the number of pixels for TV standard to be able to display high-quality facilities that use higher resolutions. Since the VGA standard onwards were used screen resolution monitors with side ratio 4:3. Until the advent of LCD monitors relations pages displayed image on the screen was almost always 4:3, regardless of the resolution as shown in Figure 3.3.28a.

|
| Figure*** 3.3.28 Standard and high-resolution of monitors. ( + / - ) |
Originally LCD screens notebooks and monitors generally support display of 4:3 ratio, but through a resolution of 1024×768 (XGA) pixels often used display resolutions of 1280×1024 (SXGA) with a side ratio of 5:4 displayed image. This relationship site is very close to XGA resolution (4:3=1.33, 5:4=1.25), and most users possible anomaly in the display image does not notice. If it is not installed good graphics card drivers that will be able to recognize characteristics of the monitor incorporated into the operating system of the displayed image is slightly ovate. Peculiarities of the monitor is recognized by the operating system installation .inf, .cat ,.icm and other associated files from the installation media supplied him. The graphics card must be served by the monitor display images with resolutions that match his physical relations pages.
How does the increased use of computers to display movie content, they began to use a wide monitors which is physically closer relationship site big screen (Figure 3.3.28b), which is specific for the newer TV sets. Then there was confusion about the whole picture display on the screen and used the ratio of page views with 16:9 or 16:10 or even long-used ratio 3:2. If the specified join the photo and video cameras, along with their gamma features, is a complete mess. Without good graphics card drivers and monitors can easily happen that the GPU supplied him a picture of the screen can not be reconciled with the physical dimensions of the screen. No matter what the resolution used to display images on the screen must be adjusted to the physical screen pages compared to the circuit with image 3.3.28c display correctly. The worst possible situation is that by installing the graphics card drivers and monitor image 3.3.28c shows an ellipse in an Internet browser, a photo editing program that can recognize the true state of a circuit.
This problem can be especially important for games. If the graphics engine to create the image of the game is not designed to monitor that works without help. 3.3.28 The set of images showing shades of green that can display resolutions up to use when viewing the pages of 'Informatics Alphabet' (light color means a larger number of users). Lines in Figure 3.3.28c display commonly used physical relationships screen pages and their configuration for different screen diagonals related site, analogous to what should be selected display resolution images on the monitor screen.
From what we have said it is clear that to reproduce FULL HDTV images to standard HD1080, the display screen should be at least 1920 physical pixels horizontally and 1080 pixels vertically physical. If the number of physical pixels screen less need to 'translate' the original resolution in the resolution that the monitor has a portion where the original image content is lost during the change in dimensions. Conversely, if the contents at its lower resolution than the screen resolution monitors, and want to show the full width of the screen, it must be made between the interpolation pixel images in a way that between two adjacent pixels image 'insert' more similar color and enhance the original image . This adjustment process video or photographic record full-resolution monitor screen is called SCALING. In general scaling with higher resolution to a lower gives a much better result than scaling the lower resolution to a higher. Scaling methods are different and the quality of the image processing logic depends heavily on what will be the final outcome of the display. A better solution costs more money.
The technology CRT display monitors available to the user are different physical dimensions of the monitor. Thus, for example, a monitor with the same proportions image display made the screen with a diagonal of 15", 16", 17", 19" and furthermore, usually with the same elemental pixel screen size (measured in terms of the SI system is still not common). Monitor NATIVE resolution of 2048×1536 may use different representations WORK resolution while maintaining the same aspect ratio display, for example, 2048×1536, 1920×1080 1856×1392, 1280×960, 1280×1024, 1024×768 and 800×600. If we all show an image resolution of 1024×768 pixel, this means that the DENSITY of display, or the number of pixels the monitor screen on the unit length of the displayed image, not for all work the same resolution. The highest possible resolution of the display when the working pixel consists of three elementary point unit (native resolution), and lower resolutions considered as using a 'major integrated pixel' because it contains more elementary points of each color.
CRT monitor is better if the native resolution has a higher DPI, because it will give you a full view of your resolution, which the LCD monitor is not the rule. The above means that the HD1080 to view content the best use of the LCD monitor that has a native resolution of 1920×1080 or CRT monitor whose native resolution is higher than this.
Thus, the maximum resolution of the display image on the screen is the NATIVE RESOLUTION, one element of the displayed image is described by a single pixel. Smaller working-resolution image to display one picture element, using more pixels to act as an 'integrated' pixel, the display image is the result of process scaling and the boundary pixels in the 'unified pixel' are used to interpolate the color to give a more realistic view of curved and border boundary line processing of color shades (alpha channel). This peculiarity very good use of CRT monitors that have a very high native resolution and to a lesser WORKING resolution gets a quality picture, especially if they use vector representations.
The peculiarity of a very high NATIVE resolution for the purpose of obtaining higher quality display in resolution WORKING unfortunately have no other technologies, and display the image on your LCD monitor's resolution is lower than the display's native resolution, and therefore LCD monitors are set to show a picture of how the NATIVE resolution of the image does not would be blurred. Since most work on the native resolution are not able to take advantage of 32-bit resolution graphics card. From the above it can be concluded that the small diagonal LCD monitors and high native resolutions are not the best solution because then the letters shown quite small. Besides the LCD monitor where the screen is made of TFT (Thin Film Transistor) technology, the eye perceives color shades to a lesser extent, changes depending on the angle of the monitor. Expensive IPS (In-Plane Switching), AH-IPS (Advanced High Performance In-Plane Switching), PLS (Plane Line Switching) or ASV (Advanced Super View) technology in relation to the above give you better results.
For other computing devices, like a digital camera, scanner, or printer, the NATIVE resolution is an important indicator of quality, of course with quality SCALING algorithm to a working resolution. When connecting computing devices to their working definition should be adjusted. Why use a digital camera native resolution of 800×600 if he wants his picture displayed on the monitor native resolution of 1920×1080? The captured image is smaller and if you want to display on the monitor in its full size must be scaled (enlarged) towards higher values resolutions leading to lower quality display as compared to the image that would give better quality camera. If on the other hand wants to print the same image is better to have a printer with the highest possible resolution with quality logic that will successfully scale the image to a smaller value instead of vice versa. Therefore, a proper alignment DPI value of computers and devices used by the necessity.
Example XI
How big image scanner to produce scans at a resolution of 300 DPI (PPI) image size 10 cm × 10 cm (3.937" x 3.937")?
The scanner will produce an image size of 1181×1181 pixels in 24-bit color palette depth, the file size is 4 MB in .bmp format. Such an image is sufficient to produce a good quality wallpaper size 1024×768 pixels, but not enough to produce a high quality image based on one part of it. For this purpose, DPI scan should be increased to 800, for example, which reproduces an image size of 3149×3149 pixels in 24-bit color depth, the file size is 28 MB in .bmp format. From such a large image can be 'cut' the desired portion size 1024×768 for the background, which is certainly richer detail than in the same part of the cropped images when scanning with 300 DPI and then scaling that is enlarged.
Large DPI image comes into play when the documents which enable zooming content displayed within a window, as in Adobe Reader when viewing .pdf files. For example, when you zoom in a document that contains image content, the magnification will result in higher quality image if the inserted image DPI is large. Letters will be properly enlarged because based on a vector display (mathematical formulas) but the pictures in .bmp or .jpg format will not, but will increase in scale of the document. So, it is better to have a picture in your document with a higher DPI because it will increase the image quality to be but because the image is described with more bytes and the total size of the document increases. Depending on the document should dedicate them to choose a reasonable measure.
|
Citing of this page: Radic, Drago. " Informatics Alphabet " Split-Croatia. {Date of access}; https://informatics.buzdo.com/file. Copyright © by Drago Radic. All rights reserved. | Disclaimer |