Mobile compatible WEB sites |
|
|
The most important part about Internet communication is the TCP/IP protocol stack. Almost all current operating systems use the above set of protocols in the same way, and the above works perfectly in the first four layers of the OSI model (Transport Layers). These layers are responsible for media access, access to the destination and the exchange of data. Differences exist in the subsequent layers in charge of the use of data and their presentation on screen of monitor (Application Layers). For example, programs for the exchange of electronic mail, audio and video, and Internet content in web browsers do not have the same way to present information. Web browsers are used on a range of devices, including desktops, laptops, tablets, and smartphones.
A web browser is a software for accessing information on the World Wide Web (WWW). When a user requests a particular website, the web browser retrieves the necessary content from a web server and then displays the resulting web page on the user's device. Core software component of every major web browser is browser engine, also known as a layout engine or rendering engine, or simply an engine analogous to a car concept.
Web pages basically consist of the following parts:
HTML and CSS are not programming languages. They are structure-based markup languages. The basic rules for writing code can be found here. All together is under control by 'web-browser engine'. Many kinds of 'engine' are used over time. Most popular is:
Each Browser must use web-browser engine according to the operating system for which it is intended. At the very beginning of the use of the above components for web site design, even today, each web-browser engine has its 'own opinion' on how the page should be displayed, which is quite a problem in the development of web pages. Even when added to the fact that the content of some site must be legibly displayed on different devices with very different hardware and screen size, the development of the site's pages becomes even more complicated.

|
|
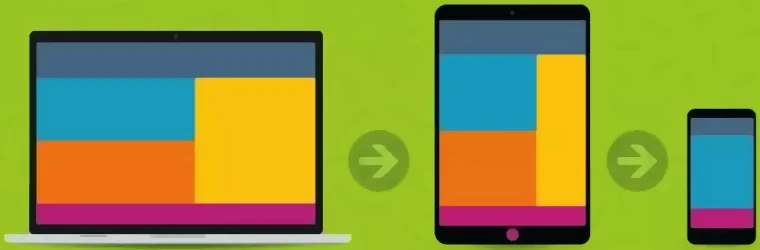
| Figure 6.1 Rearrange content of page for mobile compatibility. |
Figure 6.1 shows that the view on a large monitor must be rearranged if the same content is to be displayed on a tablet or mobile phone. This means that displaying an image on a large monitor must undergo changes in terms of adjusting the image and text size. In that sense, the solution is to create the same content specifically for mobile devices, or to automatically adjust the content according to the size of the display on the screen to satisfy the display compatibility for different devices. The second approach described is much more complex.
Modern technology has enabled mobile devices to have a very high resolution. However, this does not mean that all content from a large monitor can only be transferred to a mobile device as it would become completely illegible due to little letters. On the other hand, a movie may be displayed at full physical resolution of the monitor, but the size of the subtitles must be adjusted. So there are many different requirements for mobile software support.
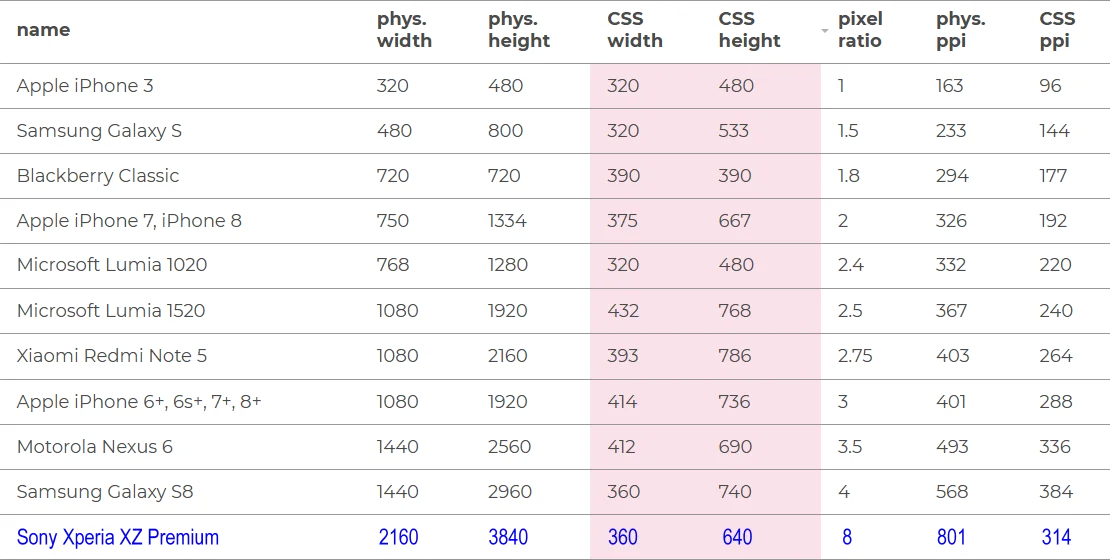
According to the above, the physical resolution of the mobile device should be distinguished from the display resolution. The following tables best illustrate this relationship for different mobile technological implementations.

|
| Table* 6.2 Physical resolution and screen resolution of mobile phones and tablets. ( + / - ) |
The tables show that the very high physical resolution of the cell phone allows for an interpolated and very readable display in a smaller image display resolution, which usually does not exceed 500px on the narrower side of the cell phone (width). The cellphone is generally used upright and width is more important than height.
The following image shows the contents of the page at a resolution of approximately 360px × 780px, although the physical resolution of the cell phone is much higher, and is shown in the upper left corner of the image (JavaScript calculation).

|
| Figure 3. Display resolution. |
Figure 3 shows only the top of the image which is displayed upright on the cellphone. The image size is controlled by a parameter called VIEWPORT. The value of this parameter can be scaled in the range of 0.100-10.000. For a desktop monitor it is usually 1, but if the monitor is a UHD resolution it can be greater than 1. It is smaller than 1 for cell phones and its size is governed by the help of CSS settings and/or JavaScript. Here is an example of how adjusting the initial screen size would look with JavaScript code.
if(window.screen.availWidth<=240)
{document.querySelector("meta[name=viewport]").setAttribute("content","initial-scale=0.191");}
else if(window.screen.availWidth<=265)
{document.querySelector("meta[name=viewport]").setAttribute("content","initial-scale=0.205");}
else if(window.screen.availWidth<=285)
{document.querySelector("meta[name=viewport]").setAttribute("content","initial-scale=0.217");}
else if(window.screen.availWidth<=304)
{document.querySelector("meta[name=viewport]".setAttribute("content","initial-scale=0.228");}
else if(window.screen.availWidth<=320)
{document.querySelector("meta[name=viewport]".setAttribute("content","initial-scale=0.238");}
else if(window.screen.availWidth<=334)
{document.querySelector("meta[name=viewport]").setAttribute("content","initial-scale=0.247");}
:
else if(window.screen.availWidth<=1366)
{document.querySelector("meta[name=viewport]").setAttribute("content","initial-scale=1.000");}
else if(window.screen.availWidth>=1680)
{document.querySelector("meta[name=viewport]").setAttribute("content","initial-scale=1.240");}
:
When the size of the display is specified for the device, which is measured in CSS-pixels, then each of these displays should be associated with the appropriate font size and display features, as in the example of the following CSS part of the code.
@media screen and (max-width: 240px) {
html, body {
font-size: 58.00px; font-stretch: ultra-condensed; line-height: 0.97}}
@media screen and (min-width: 265px) {
html, body {
font-size: 57.75px; font-stretch: ultra-condensed; line-height: 0.98}}
@media screen and (min-width: 320px) {
html, body {
font-size: 57.50px; font-stretch: ultra-condensed; line-height: 0.99}}
:
Instead of pre-adjusting fonts for different 'brakepoint' sizes, apropos limit values according to different groups of devices, a mathematical CSS formula like the one shown next could have been used:
@media screen and (max-width: 240px) {
html, body {
font-size: 58.00px; font-stretch: ultra-condensed; line-height: 0.97}}
@media screen and (min-width: 265px) {
html, body {
font-size: 57.75px; font-stretch: ultra-condensed; line-height: 0.98}}
@media screen and (min-width: 320px) {
html, body {
font-size: 57.50px; font-stretch: ultra-condensed; line-height: 0.99}}
:
Instead of pre-adjusting fonts for different 'brakepoint' sizes, i.e. limit values according to different groups of devices, a mathematical CSS formula can be used as is further shown:
/* Changing the font size START */
/* Prevent scaling below this breakpoint */
/* 240px */
@media (max-width: 15em) {
html, body, p, table, li {
font-size: 3.25rem;
line-height: 1.00}}
/* 240px */
@media (min-width: 15em) {
html, body, p, table, li {
/* 3.25rem(52px) @ 15rem(240px) decreasing to 3rem(48px) @ 37.5rem(600px) */
/* Ems strongly recommended on media queries! */
font-size: calc(3.25rem + ((1vw - 0.15rem) * -1.1111));
/* Where: -1.1111 = 100 * font-size / viewport_width difference */
line-height: 1.00;
/* Safari resize fix */
min-height: 0vw}}
/* 600px */
@media (min-width: 37.5em) {
html, body, p, table, li {
/* 3rem(48px) @ 37.5rem(600px) decreasing to 2.625rem(42px) @ 60rem(960px) */
font-size: calc(3rem + ((1vw - 6px) * -1.6667));
line-height: 1.04;
min-height: 0vw}}
/* 960px */
@media (min-width: 60em) {
html, body, p, table, li {
/* 2.625rem(42px) @ 60rem(960px) decreasing to 2rem(32px) @ 85rem(1360px) */
font-size: calc(2.625rem + ((1vw - 0.6rem) * -2.5));
line-height: 1.08;
min-height: 0vw}}
/* 1360px */
@media (min-width: 85em) {
html, body, p, table, li {
/* 2rem(32px) @ 85rem(1360px) decreasing to 1.125rem(18px) @ 100rem(1600px) */
font-size: calc(2rem + ((1vw - 0.85rem) * -5.8333));
line-height: 1.11;
min-height: 0vw}}
/* 1600px */
@media (min-width: 100em) {
html, body, p, table, li {
/* 1.125rem(18px) @ 100rem(1600px) increasing to 1.3125rem(21px) @ 120rem(1920px) */
font-size: calc(1.125rem + ((1vw - 1rem) * 0.9375));
line-height: 1.15;
min-height: 0vw}}
/* Prevent scaling beyond this breakpoint */
/* 1920px */
@media (min-width: 120em) {
html, body, p, table, li {
font-size: 1.3125rem;
line-height: 1.16}}
/* Promjena velicine fonta KRAJ */
With a little effort, all styles can be unified as the previous example shows. CSS is read sequentially from beginning to end and does not repeat itself, which means that each subsequent line overrides the settings of the previous one if they refer to the same object. In the example, there are five calculations, lines of different slope, which regulate the font size for five different display areas.
Comments are gray, and active styles are in other colors. Different calculations regarding font size give a better result in terms of mobile compatibility because nonlinearity is introduced into the calculation if you look at what kind of 'curve' is formed by the connected border points of all five areas. The non-linearity is important because of the too small font size in the area of 'medium' display resolutions. Then the site pages in the 'Google mobile compatibility' test gives better results. The 'html, body' elements are actually a simplified version of the more versatile ':root' tag that covers 'non-HTML' pages as well.
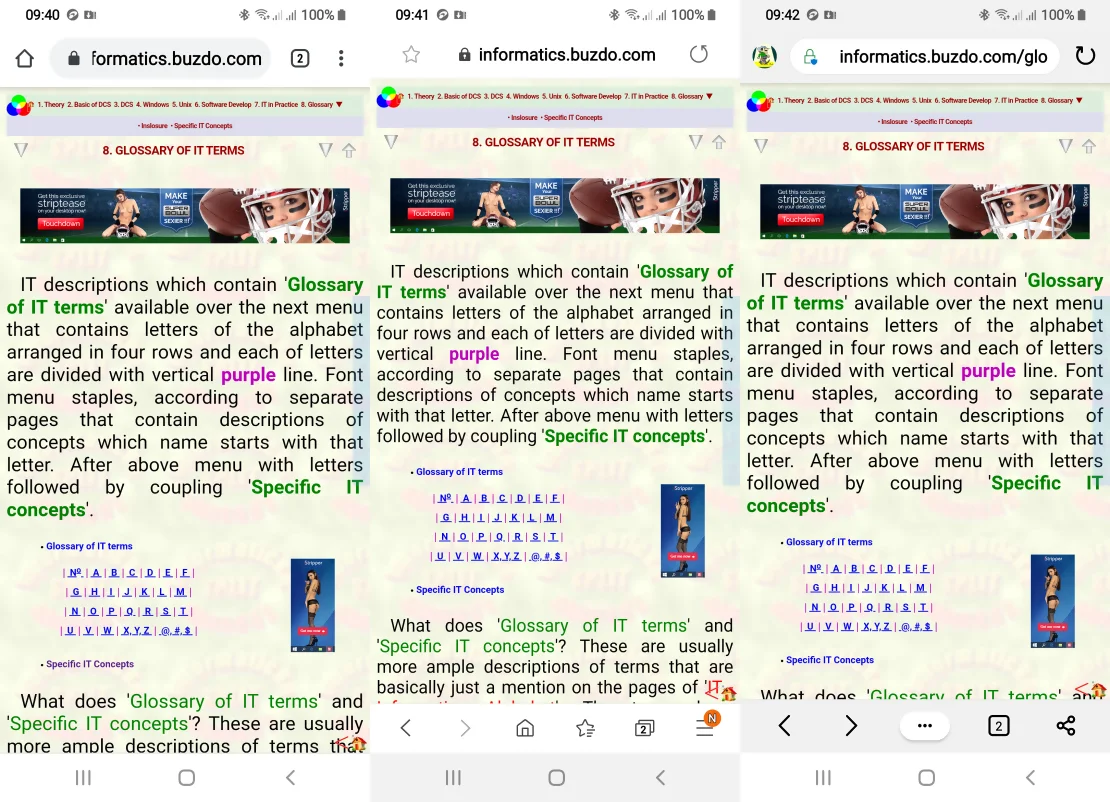
JavaScript and CSS shown is used in this site, it is very simple and regulates the width of the device screen (VIEWPORT), and with an adequate reduction of the display, with CSS where is adjusted the basic FONT according to the term 'pixel ratio' from table 6.2, and also the spacing between lines of text is reduced in terms of readability. Other parameters are regulated as needed in the CSS settings. Could it have been better? With more self-adjustment? Yes, but this one also satisfies the quite compatibility of this site's pages with respect to mobile devices. If site traffic grows significantly, a more advanced version may be considered. How looks like one of the pages of site on the Android mobile phone 'Samsung Galaxy A40 DS' with different browsers showing the next images. You can see that there are significant differences in view for different web browsers. The reason is that each of these scripts and CSS settings are interpreted in a different way, and the reason is primarily for the task to be done by the 'web-browser engine'. View on iOS devices with Safari web-browser which using 'WebKit' is similar to the view on Firefox. I haven't seen this kind of software and hardware confusion, as 'standards' for mobile devices, in a long time.
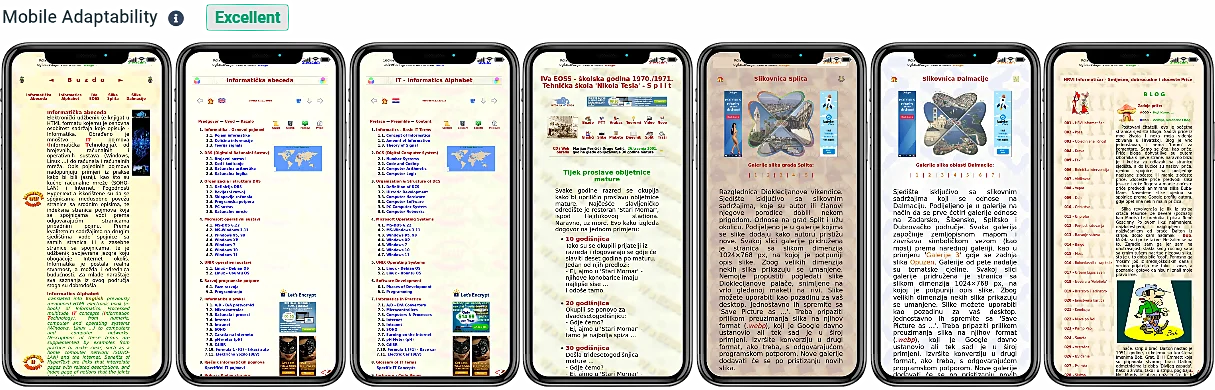
This e-book used to have a huge number of visitors, look at the globe on the site page, but GOOGLE with their mobile compatibility terms turned everything into 'squares' that are repositionable and don't have much useful content other than a bunch of ads. The funniest thing is that almost every page passes ' TEST LIVE URL - URL Inspection Mobile Usability ', but not the analysis performed by ' Googlebot user-agent for crawling smartphone content '. Desktop content loses priority. For a e-book like this one, that is unacceptable. The Book can be read, but must be adjusted the CSS content for almost every page separately. For me, an author who is already in his late years, and who does not have any financial support from writing these contents, it is too demanding a task.

|
| Figure*** 6.4 View on Chrome, Samsung, Edge, Opera, Firefox, Dolphin browsers. ( + / - ) |
Different 'engin', and a very different look of the same page. Same are the only sections of the page that have the default font size in the CSS code, such as titles and menus. Icons and images defined in HTML code are also same. But there is one small caveat regarding this site. All pictures are in .webp format and video is in .webm format. iOS doesn't know what to do with them. In the experience of the author they will never agree. On a desktop computer, the differences between the individual web-browsers regarding the display of the image are not so pronounced, but on mobile devices they are, especially when viewed on different versions of Android OS. The views in Figure 6.4 belong to the 'Pie' version (v9.0). Views on 'Q' (v10.0) are better aligned, but not enough. I leave the reader to judge which 'View' is valid.
This reminded me of outwitting between 'IE' and 'Netscape' decades ago. Each claimed to have the best web-browser in the world. Now there are more 'bests' with features that are unbeatable! Programming for mobile devices, where everyone has their own 'policy' of displaying the image on the screen, is more and more like passing through a 'minefield'. The consequence of this 'adjustment' is that the pages of almost all sites have become much less informative. A bunch of squares with very little description.
SUMMARY:
Attempts to control Internet content using HTML and CSS settings in such a way that all settings are reduced to zero (or 100%), and that the size of certain types of text is adjusted to the initial (root) value is performed quite well on 'Desktop' computers at all browsers, but this approach does not work at all with mobile browsers, leading to the conclusion that the development of software for mobile devices has not applied sufficient attention. Google 'Chrome' is particularly pathetic. It is a great pity that the HTML code is quite different in version 5.x compared to the tried and stable version 4.01, and the compatibility of the newer version with the old version has not been preserved. This is one of the reasons why the author of this site is not willing to bother with Google mobile compatible sites, although most of pages at this site can be neatly read on a mobile devices.
CSS gives flexibility in using different style property locally by overriding the global declared values or declared styles in external style sheet defined in some file.
Also have another two types of styles at the client end. One is user defined style and other is browser default style. Then the big question why so many types of style? If more than one style is defined then which one will be followed? For this there is a priority level defined and based on this priority the styles property gets included.
Within these three ( Inline, Internal & External ) the priority order is first Inline, then Internal and last priority is given to external styles. This is the biggest advantage to override the global style property and define them locally for every page at site. Anyone who has the will to mess around with it can effectively edit all pages of the site.

|
Anyone who is interested can look at the 'Change Log' of this site. With a lot of effort, the 'old' site can be adapted to be mobile compatible.
|
|
|
Citing of this page: Radic, Drago. " Informatics Alphabet " Split-Croatia. {Date of access}; https://informatics.buzdo.com/specific/file. Copyright © by Drago Radic. All rights reserved. | Disclaimer |